У цьому підручнику ми додамо контактну форму на наш веб-сайт Wix, яку ми будуємо з нуля. Починати з нуля - це найкращий спосіб засвоїти ази.
На наш веб-сайт ми вже додали кілька смужок. Це працює в основному так само, за винятком того, що нам потрібно створити обліковий запис електронної пошти, який буде отримувати повідомлення від контактної форми.
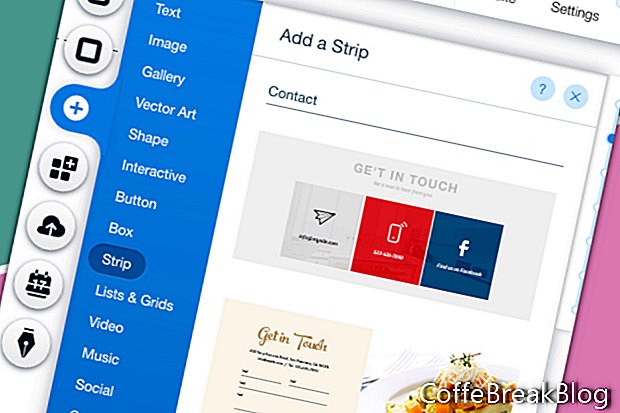
- У меню ліворуч натисніть на значок Плюс та виберіть Стрип зі списку.
- Знайдіть розділ «Контакт» і виберіть одну з смужок.
- Якщо у смужці є елементи, які ви не хочете, виберіть їх та видаліть.
Я видалив текст, який відображає місцезнаходження та номер телефону для компанії. Я також видалив три соціальні іконки, як у нас їх у нижньому колонтитулі.
- Якщо ви хочете змінити дизайн контактної форми, виберіть форму та натисніть на значок «Дизайн» (пензлик). Виберіть новий дизайн контактної форми зі списку у вікні Дизайн контактної форми.
- Щоб налаштувати колір та текст для контактної форми, виберіть форму та натисніть на значок Дизайн. У вікні дизайну контактної форми натисніть кнопку Налаштувати дизайн.
- Для кольору заповнення та непрозорості встановіть колір, який ви обрали для поля поля. Оскільки наш веб-сайт має білий фон, ми збережемо білий колір за замовчуванням.
- Для фону кнопки давайте встановимо колір нашому золотому користувачеві. Клацніть на кольоровому полі і виберіть наш золотий колір із пункту «Мої кольори» у «Колекції кольорів».
- Рухаючись вниз, ми можемо встановити стиль та колір кордону. Клацніть на полі кольору та змініть колір на наше золото. Встановіть Ширину межі на 1 пікс.
- Далі ми маємо налаштування Радіус кута. Давайте збережемо за замовчуванням 10 px. Але якщо ви хочете змінити налаштування, змініть кількість пікселів у верхньому лівому куті. Як показує піктограма блокування, інші три кути оновляться, щоб відповідати.
- Щодо налаштувань Shadow, давайте нехай увімкнено функцію Enable Shadow.
- Нарешті, у нас є налаштування Текст. Для кольору кольорів міток та інформації про введення користувача встановіть колір відповідно до нашої теми тексту (# 4141414).
- Нам потрібно змінити шрифт за замовчуванням на власну тему. Клацніть стрілку праворуч у розділі Тема та виберіть пункт 2.
- Зробимо те ж саме для тексту кнопки. У розділі Текст кнопки змініть Тему на Абзац 1. Далі встановіть колір на білий у програмі Вибір кольору.
- Якщо ви бажаєте змінити колір тексту повідомлення, зробіть це в розділі Колір повідомлення.
Продовжуйте
Знімки екрана, використовувані з дозволу Wix.com, Inc.
Відео Інструкція: No dig, two ways to clear weeds (Квітня 2024).