У цьому підручнику Photoshop ми додамо текст заповнювача до шаблону обкладинки відео у Facebook. Цей текст буде назвою компанії, типом бізнесу, тегом, послугами, які надає бізнес вашого клієнта, та закликом до дії. Відкрийте файл свого проекту у Photoshop.
Додати текст
Додамо перші два шари тексту, вирівнявши кожен рядок тексту приблизно по 110 пікселів від лівого краю екрана. Це має гарантувати, що текст знаходиться у безпечній зоні 640 x 360 пікселів (див. Скріншот) на смартфоні. Додамо назву компанії на одному шарі та тип бізнесу на другому. Ми розмістимо обидва текстові шари в новій групі шарів, яка буде містити всі наші текстові шари (див. Скріншот).
- Клацніть піктограму Нова група внизу панелі "Шари" та назвіть цю групу Текст.
- Виберіть інструмент "Горизонтальний тип" та оберіть власний колір тексту. Виберіть шрифт і встановіть розмір шрифту в 24 бали.
- Намалюйте текстове поле, починаючи з 110 пікселів зліва та 90 пікселів у верхній частині екрана, щоб розпочати перший шар тексту та введіть Найменування фірми (див. скріншот). Цей текст заповнювача буде замінено на ім’я компанії вашого клієнта.
- На всякий випадок, якщо назва клієнта у компанії довга, давайте зробимо текстове поле трохи ширшим. Перетягніть правий край текстового поля приблизно до центру екрана.
- Повторіть попередні кроки, щоб додати другий шар тексту під перший. Тип Вид бізнесу як текст заповнювача.
Ці два рядки тексту будуть використані в першій частині відео. Тепер ми додамо текст, який буде показаний в останній частині відео (див. Скріншот). У цьому тексті буде перелічено мітку, тип послуг, які пропонує бізнес, та заклик до дії. Оскільки цей текст буде відображатися в тому ж самому положенні, що і перші два рядки тексту, давайте вимкнемо видимість для перших двох текстових шарів, натиснувши піктограму «Око» на панелі «Шари».
До верхнього рядка тексту додамо такий тег, як Тут є ваша таблиця.
- Якщо розмір шрифту все ще встановлений у 24 бали, додайте мітку в тій же позиції, що і ви додали назву компанії.
Для списку послуг давайте зменшимо розмір шрифту до 18 балів. Також будемо відступати ці рядки тексту приблизно 20 пікселів.
- Додайте чотири текстові шари, кожен з яких названий Служба або продукт №. Пам'ятайте, що це лише текст заповнювача і його буде замінено.
Послуга або товар 1
Сервіс або товар 2
Послуга або продукт 3
Послуга або продукт 4
Нарешті ми додамо заклик до дії. Це може бути номер телефону, URL-адреса веб-сайту або просто Відвідайте наш веб-сайт.
- Збільшити розмір шрифту до 24пт і введіть заклик до дії близько 110 з лівого краю екрана.
Панель часової шкали
Давайте відкриємо панель "Шкала". Багато навчальних посібників пропонують вам перейти на робочу область Motion, але я вважаю за краще залишитися в робочій області Essentials і просто відкрити панель Timeline. Якщо панель "Шкала" не відображається, натисніть Вікно - Хронологія. Ви повинні побачити порожню панель Timeline.
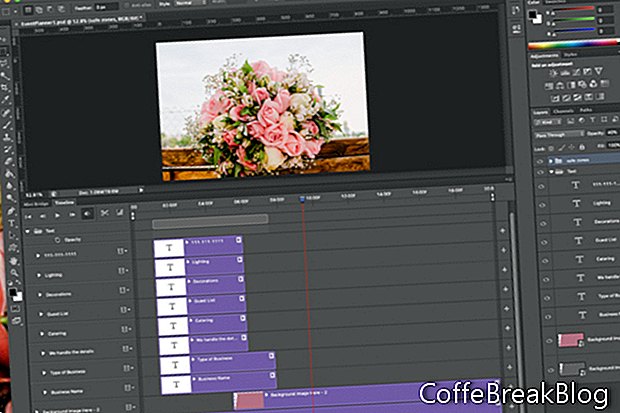
- На панелі "Хронологія" (див. Знімок екрана) встановіть кнопку центрального меню на Створення часової шкали відео і натисніть кнопку меню.
Ви побачите доріжки на панелі "Шкала" для графічних і текстових шарів заповнення. За замовчуванням загальна тривалість відео становить лише 5 секунд. Обкладинка відео у Facebook повинна тривати від 20 до 90 секунд. Тож нам потрібно розширити нижню дві доріжки до 20 секунд (див. Скріншот).
- Клацніть правий край нижньої доріжки та перетягніть край до 20 секунд на шкалі часу. Подивіться на плаваючу підказку, де відображаються кінець та тривалість композиції.
- Повторіть попередній крок для другої доріжки.
Збережіть свою роботу. У наступному підручнику ми почнемо анімувати елементи дизайну.
Назад | Далі
Авторські права 2018 Adobe Systems Incorporated. Всі права захищені. Знімки екрана продуктів Adobe перевидано з дозволу Adobe Systems Incorporated. Adobe, Photoshop є або є зареєстрованою торговою маркою, або торговою маркою Adobe Systems Incorporated у США та / або інших країнах.
Відео Інструкція: Анимация в фотошопе с помощью временной шкалы (Може 2024).