Створити повторний візерунок у Дизайнері афіційності легко, особливо якщо ви створюєте свій власний шаблон. Після того, як шаблон буде завершений, ви можете використовувати його для створення та тестування будь-якої кількості повторних шаблонів. Цей шаблон використовуватиме функцію Symbol у конструкторі афінності для створення безшовної плитки повторів та функції автоматичного оновлення для попереднього попереднього перегляду результатів.
У нас буде один набір Artboard як символ / безшовна плитка та ще один більший набір Artboard як повторний малюнок. Оскільки наша плитка є символом, ми можемо бачити актуальне оновлення кожної зміни, яку ми внесли до безшовної плитки Artboard.
Розмір вашої ілюстрації та готового проекту, наприклад для друку чи веб, визначатиме розмір вашої безшовної плитки для повторного малюнка. У цьому прикладі наша плитка буде розміром 500 х 500 пікселів, а наш повторний попередній перегляд шаблону складе 1000 заввишки х 1000 ширини пікселів. Це дасть нам 2 екземпляри символів поперек і 2 екземпляри вертикально. Ви будете використовувати обрану роздільну здатність, наприклад 72 DPI для Інтернету, 144 або 264 DPI для iPad або 300 DPI для друку.
- Відкрийте Affinity Designer і починайте новий проект (див. Скріншот). У вікні Новий документ встановіть наступне та збережіть за замовчуванням інші параметри. Виберіть ОК.
Тип: Прилади
Настроювання сторінки: сітківка iPad 9.7 "
Документ об'єднує: бали
Створити Artboard: Позначено
Прозорий зворотний зв'язок: перевірено
Ширина сторінки: 500 пт
Висота сторінки: 500 пт
Ви повинні мати Artboard 1 в центрі вашої картони. Оскільки наш другий Artboard буде значно більшим, давайте зменшити масштаб.
- У верхньому меню виберіть Перегляд - Масштаб - Фактичний розмір (див. Скріншот).
- За допомогою інструмента «Перемістити» (див. Скріншот) виберіть та перетягніть «Ігрову дошку» 1 у лівий верхній кут робочої області.
- На панелі "Шари" двічі клацніть ім'я шару та змініть його Ілюстрація 1 до Символ. Ви побачите змінене ім'я на панелі "Шари" та "Вкладка" (див. Скріншот).
Тепер ми зробимо більшу Artboard, яка покаже актуальне оновлення для нашого повторного шаблону.
- На панелі «Інструменти» виберіть інструмент «Artboard». Перетягніть на Пастельну дошку, щоб створити нову Artboard.
- З обраним на панелі «Шари» новим аркушем перейдіть до панелі «Трансформація» та встановіть Ширину до 1000 та Висоту 1000 балів. Встановіть значення X на 600 пт, а значення Y на 0 (див. Знімок екрана)
- На панелі "Шари" перейменуйте цей шар на Повторити шаблон (див. скріншот).
Тепер ми будемо дублювати символ, щоб заповнити область повторення шаблону. Але спочатку давайте додати білий фон до Artboard (див. Скріншот).
- Виберіть інструмент «Прямокутник» і перетягніть прямокутник всередину дошки символів.
- Якщо все ще обрано Прямокутник, встановіть Fill and Stroke на білий на панелі Swatches.
Тепер ми можемо побачити прямокутник.
- На панелі «Трансформація» встановіть ширину та висоту на 500 балів. Увімкнувши Snapping (див. Скріншот), відцентруйте прямокутник над Artboard.
Тепер ми можемо зробити цей Artboard символом, щоб ми могли дублювати цей символ кілька разів, щоб заповнити більшу Artboard.
- Щоб відкрити панель «Символи», виберіть Вид - Студія - Символи (див. Скріншот).
- На панелі "Шари" виберіть шар "Символьна область". Поверніться на панель «Символи» та оберіть «Створити».
На панелі «Символи» ви побачите новий символ (див. Скріншот).
Тепер ми будемо дублювати цей символ і розміщувати його в області повторення шаблону.
- На панелі "Символи" перетягніть мініатюру символу на аркуш "Повторити шаблон" (див. Скріншот).
- Увімкнувши Snapping, поставте перший символ у верхньому лівому куті аркуша.
- На панелі "Шари" перетягніть новий шар символу під дошку "Повторити шаблон", щоб вкласти його (див. Скріншот).
- Із вибраним новим шаром Symbol перейдіть на панель «Трансформація». Ви повинні побачити, що цей символ має нуль як для X, так і для Y (див. Скріншот).
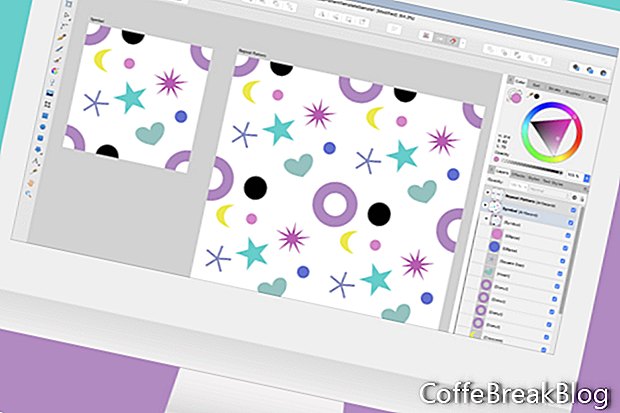
Повторіть ці дії, щоб заповнити аркуш повторення шаблону (див. Скріншот).
Ось наш шаблон. Давайте збережемо його з назвою
ПовторитиPatternTemplate_iPad.
Скріншоти, які використовуються з дозволу ТОВ "Серіф" (Європа). Ця стаття не затверджена ТОВ "Серіф".
Відео Інструкція: Дизайн insta stories в фотошоп (Може 2024).