У Wix є багато заздалегідь розроблених шаблонів веб-сайтів. Але ви також можете почати з порожнього шаблону. Це найкращий спосіб засвоїти ази.
- У списку шаблонів Wix натисніть Пусті шаблони.
- У списку порожніх шаблонів знайдіть шаблон «Почати з нуля» та натисніть «Редагувати».
У редакторі Wix ви отримаєте порожній шаблон із просто горизонтальними вказівками із зазначенням областей заголовка, сторінки та нижнього колонтитулу. Також вертикальні вказівки вказують на фіксовану ширину сторінки 980 пікселів. Wix пропонує вам зберегти всі важливі елементи сторінки в межах цієї ширини 980 пікселів. Елементи дизайну понад встановленої ширини 980 можуть не відображатися на деяких мобільних пристроях.
Давайте налаштуємо текстову тему для нашого сайту. Для початку нам потрібно додати текстове поле на сторінку.
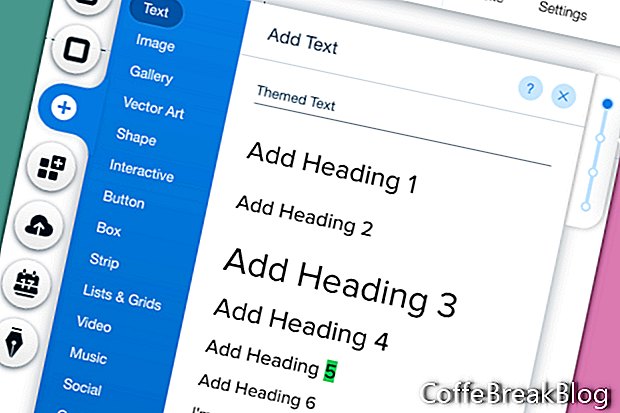
- У меню зліва натисніть на значок Плюс та виберіть Текст зі списку. У розділі Тематичний текст у меню Додати текст виберіть Заголовок сайту.
- Виберіть нове текстове поле заголовка сайту на сторінці, щоб відкрити спливаюче меню. Натисніть кнопку "Змінити текст".
- У розділі Теми спливаючого вікна Налаштування тексту знайдіть Заголовок сайту.
Цей порожній шаблон має тему за замовчуванням із шрифтом Proxima Nova, кольором шрифту # 414141 та містить такі попередньо задані теми.
h1 - Назва сайту - 40 пікс
h2 - Заголовок сторінки - 28 px
h3 - Величезна заголовка - 60 пікс
h4 - Великий заголовок - 40 пікс
h5 - Основна заголовка - 25 пікс
h6 - Мала заголовок - 22 пікс
p - абзац 1 - 17 пх
p - абзац 2 - 15 px
p - абзац 3 - 14 пх
Для кожної теми вище можна змінити шрифт, розмір шрифту, стиль, вирівнювання, ефекти та інтервал. Якщо ви хочете повернутися до теми за замовчуванням, просто натисніть посилання Скидання до теми в нижній частині вікна.
Для нашого зразкового сайту ми хочемо зберегти типовий розмір та стилі, але змінити шрифт з Proxima Nova на Futura Light. Ми внесемо цю зміну для всіх заданих тем.
Почнемо із внесення змін у текстові налаштування заголовка сайту, яке вже відображається у вікні.
- У розділі Шрифти використовуйте спадне меню шрифту праворуч, щоб змінити шрифт на Futura Light.
Поруч із заголовком сайту ви побачите зірочку, що вказує на те, що ви внесли зміни. Клацніть посилання Зберегти тему, щоб зберегти зміну шрифту.
Примітка: Якщо ви вже додали текст на сайт, використовуючи стандартні налаштування заголовка сайту, ця зміна шрифту буде застосована на всьому сайті.
- Щоб вибрати наступну тему, натисніть стрілку праворуч у розділі Теми. Виберіть наступну тему, яка є заголовком сторінки, і внесіть ті самі зміни шрифту.
- Повторіть це для інших заданих тем.
- Видаліть текстове поле.
Знімки екрана, використовувані з дозволу Wix.com, Inc.
Відео Інструкція: Build your WordPress theme from scratch | Themes Generator (Може 2024).