Шаблони дизайну Photoshop користуються великою популярністю у художників та дизайнерів, оскільки вони заощаджують багато часу під час роботи над проектом для клієнта. Існує багато інтернет-магазинів, які продають ці шаблони, включаючи Creative Market та Adobe Stock.
Кожен дизайнер шаблонів має свої переваги щодо розробки шаблонів. У цьому прикладі я використовую один із власних шаблонів візитних карток, який містить окремий аркуш для передньої та задньої частини візитної картки. Кожен елемент дизайну розташований на індивідуальному шарі, що дозволяє дуже легко налаштувати графіку та текст заповнювача під свої потреби. Шари організовані і кольорово кодовані. Давайте відкриємо шаблон і подивимось.
Ви побачите три графічні області (див. Скріншот). Перша обкладинка (див. Скріншот) містить вказівки щодо вказівок та перелік шрифтів, які використовуються в дизайні. Піктограма "Око" для кожного шару на аркуші "Інструкції" має кольоровий колір. При розміщенні елементів дизайну ви захочете використовувати вказівки щодо відсіву, обрізки та безпеки.
Кров'яна лініяФонова графіка для передньої частини та задньої частини картки повинна поширюватися на червону лінію Bleed і, отже, на всю область обкладинки. Розширюючи фон до лінії Bleed, ви запобігаєте білій облямівці по краю картки.
Обрізні та безпечні лініїЯкщо ваш текст, логотип та графіка знаходяться всередині синьої лінії обрізки, їх не слід відрізати. Але краще розмістити елементи дизайну всередині зеленої безпечної лінії.
Панель шарівОкрім аркуша "Інструкції", на панелі "Шари" також є аркуші для передньої панелі візитки (див. Скріншот) та задньої візитки (див. Скріншот). У межах кожного аркуша слід побачити кілька шарів, що містять елементи дизайну, включаючи шари для тексту, фігур та графіки. Текстові шари є кольоровим кольором червоного кольору, а форми та графічні шари - кольоровим кольором.
Ви також матимете шар, що містить вказівки Bleed, Trim та Safe для кожної області обкладинки. Оскільки цей шар є єдиним шаром у цих областях із кольоровим кольором, його легко вмикати та вимикати видимість керівних принципів, клацнувши піктограму Око.
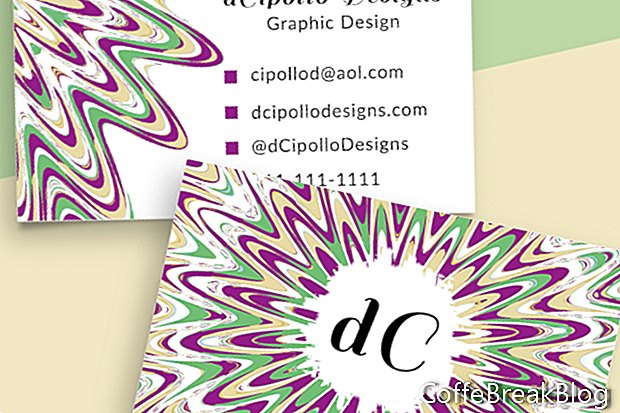
Фонова графікаЯк і в багатьох шаблонах дизайну, я включив узгоджуючі фонові конструкції (див. Скріншот) для передньої частини та задньої частини картки. Ці графіки призначені для використання як є. Однак вони також розумні об’єкти і їх легко замінити власною графікою. Ці фонові графічні шари кольоровим кольором.
Логотип заповнювачаЯкщо ви віддаєте перевагу включити графічний логотип, є графічний логотип заповнювача, який є розумним об’єктом. Двічі клацніть розумний об’єкт (див. Знімок екрана), щоб замінити графічний логотип заповнювача на власний. Після заміни логотипу та збереження тимчасового файлу .psb ви можете змінити розмір та змінити логотип у міру необхідності на аркуші.
Текст заповнювачаВи хочете замінити текст заповнювача своїм іменем або назвою компанії (див. Скріншот). Ви також маєте текст заповнювача для своєї професії, електронну пошту, веб-сайт, соціальний хештег та номер телефону. Для всього цього ви можете змінити текст, шрифт, колір, стиль, розмір, позицію або видалити текст за потребою.
У шаблоні використовуються безкоштовні шрифти Adobe Typekit. Якщо у вас є членство в Creative Cloud або безкоштовне пробне членство, ви можете легко завантажити або синхронізувати безкоштовні шрифти з Photoshop (див. Скріншот). Усі текстові шари кольорово кодовані червоним кольором.
Оскільки кожен рядок тексту знаходиться на окремому шарі, налаштувати текст із власною інформацією дуже просто. Просто виберіть текст заповнювача (див. Скріншот) і введіть власний текст.
Куля значкиНа передній або задній панелі картки деякі рядки тексту мають невелику піктограму векторної форми зліва від тексту. У вас є можливість змінити розмір, залити колір, змінити розташування або видалити ці значки. Просто двічі клацніть мініатюру, щоб відкрити програму Color Picker (див. Скріншот) і вибрати колір. Перейдіть на панель "Властивості" (див. Знімок екрана), щоб змінити інші властивості. Як і в інших графічних шарах, ці шари мають кольоровий зелений колір.
Як ви бачите, використовуючи розумні об’єкти для змінної графіки, векторних форм та редагованого тексту, ці шаблони дизайнерських макетів легко налаштувати з інформацією, логотипом та кольорами бренда.
Авторські права 2018 Adobe Systems Incorporated. Всі права захищені. Знімки екрана продуктів Adobe передруковані з дозволу Adobe Systems Incorporated. Adobe, Photoshop, альбом Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst та Flash Paper є або є [a] зареєстрованою торговою маркою (ими), або торговою маркою (іми) Adobe Systems Incorporated у США та / або інших країнах.
Відео Інструкція: Дизайн Сайта в Photoshop (Как нарисовать?) Урок по Шагам. (Може 2024).